Published on: 27-12-19 02:08pm
Shopify Product Auction App enables the feature of a bid or auction on your eCommerce website. With this, the admin can enable the bidding feature on products he wants to go for auction and can monitor all the bids happening on the store from the app itself and much more.
Now to get the auction tab displayed on the front end and to configure it on your store, few codes are required to be pasted in the .liquid file of your store.
After installation, you are required to configure the app by pasting the below codes given in the configuration section of the app. We will now see the detailed description of how and which code to paste to where:
So let’s go one by one:
In another tab open the online store section of your Shopify store >>> Click on themes >>> and from the dotted menu button on the top right choose ‘edit HTML/CSS option’
Now you are here at the HTML/CSS page.
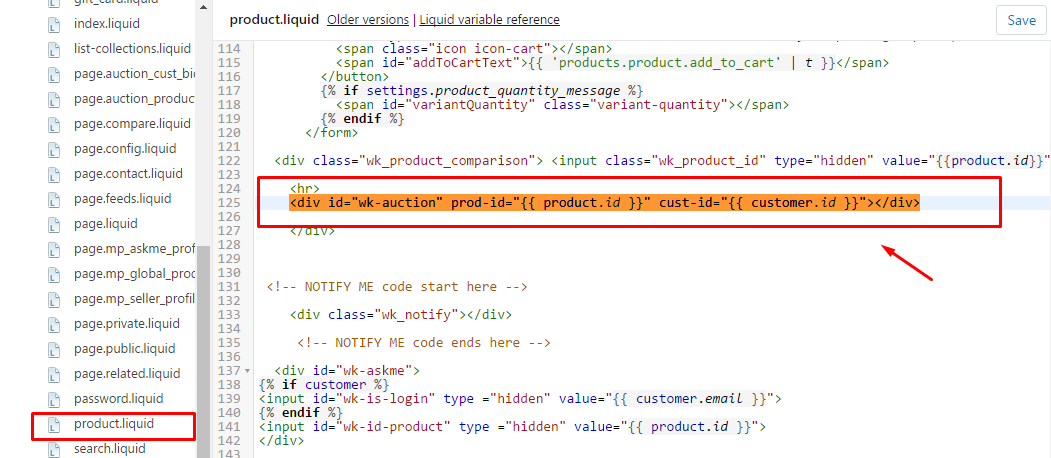
<div id=”wk-auction” prod-id=”{{ product.id }}” cust-id=”{{ customer.id }}”></div>
Paste this code where you want the auction window to get positioned/displayed. For example, I want it to be above add to cart button, so I will paste this code just above the div of add to cart. (ref this screenshot)

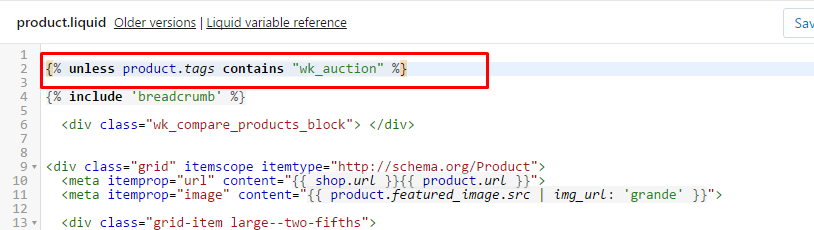
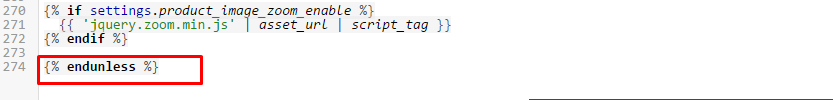
And paste the code at the very beginning and end respectively in the product.liquid file.

****And similarly (as shown in the image right above ) paste the respective codes for search-result-grid.liquid(snippets) and product-grid-item.liquid(snippets).
Now most noteworthy fact is that there may happen to be a possibility where you do not find these two .liquid files on the basis of theme chosen by you, as a result, you may find it difficult when you have to look for the .liquid file responsible for listing of collections/products or you can also contact us and let us know, we will do it for you.
In addition to this, coming on to customers.account/liquid file, paste this code to display bids on my account page of customer/bidder.
You can paste this code where ever you wish to display my bids button on my account page.
<div id=”wk-auction” cust-id=”{{ customer.id }}”></div>

Vous recherchez des articles spécifiques qui résident dans des requêtes générales? Il suffit de parcourir les différents dossiers et catégories pertinents et vous trouverez l'article désiré.
Contactez nous